2010年08月11日
猿にもできた!PART19 (バットをつくろうぜ! その6)
盆の最中、人間担いでぎっくり腰になっちまったよ~~~~;
痛ぇ~~~よぉ~~;;;
では、痛みを堪えて、「猿でき」いきますか。www
今までブログで紹介しながらバット作りしてきたもんで、自分自身どんなものができるか多少不安があったが・・・・、
ブログに先行して作っちまったぜ~~~い!
これだ! ↓

全景ね! (基本黒で、赤のグランデーションにしてある。)

ヘッド部には自分の顔(もちろんアバターのなww)を入れてみた!

その裏には、我が浅草のメイングループ「108Dragons」のロゴ入りね^^
さてと、今日の「猿でき」は、ヘッド部のテクスチャー描きで行こうと思う!
今回と次回で、長~~い説明にケリを付けるつもりだ。
なお、今まで充分細かい説明をしてきたので、今回からはある程度GIMP2を操作できることを前提に説明させてもらうぜ b
夜露死苦!
ヘッド部のテクスチャーのポイントは3つ。
それは次のとおりだ。
1 グランデーションのやり方
2 楕円ぼかしのやり方(かすみちゃんの顔ね)
3 絵の切抜きと貼り付け方(108のロゴね)
の3点!
では、1から順に説明したい ^-^v
1 グランデーションの施し方
グランデーションのやり方はいくつかあるが、先ずは最もオーソドックスなやり方ね。

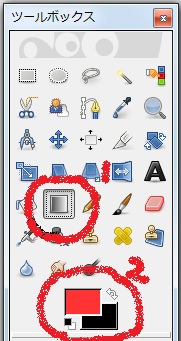
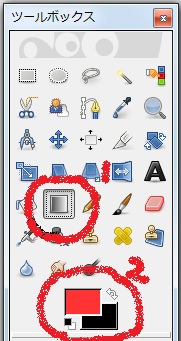
レイヤーを起こし、ツールボックスの1をクリックした後、2のところで色を選択する。
今回の場合、赤から黒へのグランデーションなので、その2色に設定!

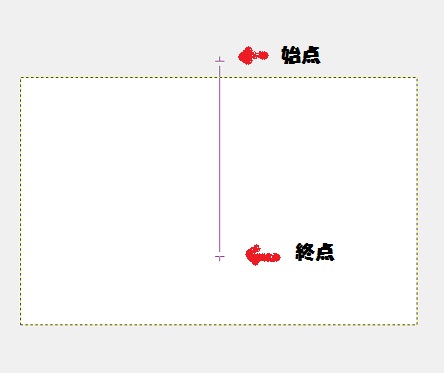
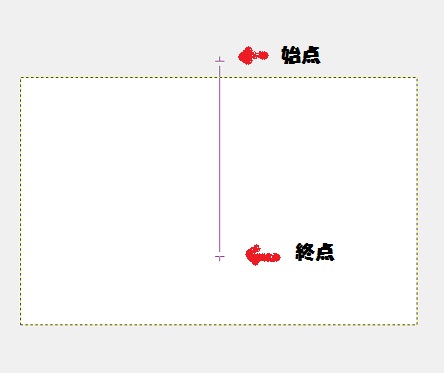
グランデーションを施したいポイントから終了させたい部分まで、クリック&ドラッグするだけね。

どや、エライ簡単だべ wwwww
次、別のやり方ね^^ (自分はこっちでやりますた ♪)

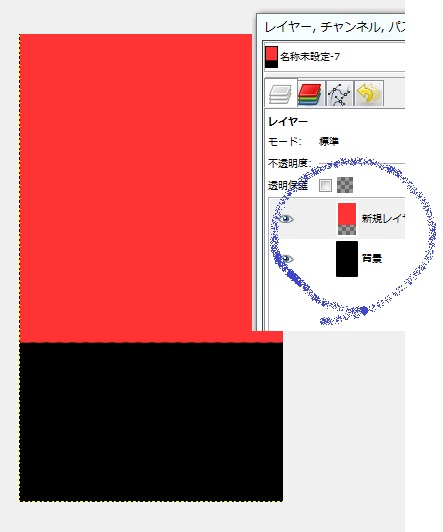
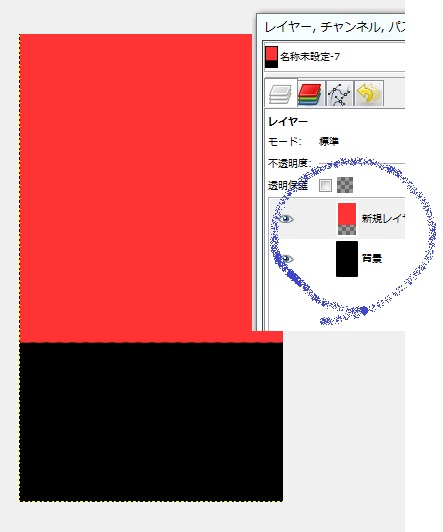
レイヤーを2枚用意し、一枚は黒一色に、その上のレイヤーを適当な位置まで赤に塗る。

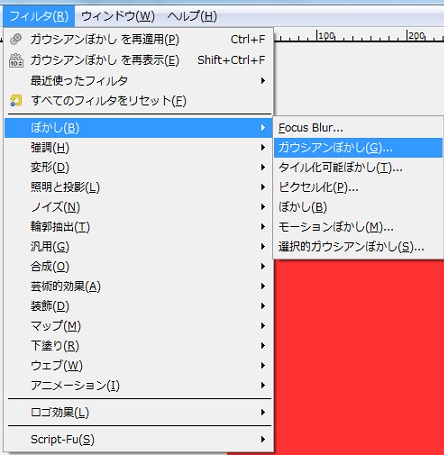
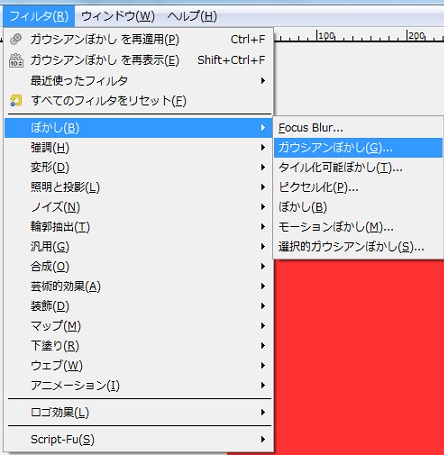
赤のレイヤーがアクティブになっていることを確認し、ガウシアンぼかしを掛ける。
(ガウシアンって何だ?って聞くなよ! 俺も意味はわからねえwww)
で、ガウシアンぼかしってとこをクリックすると出てくるコマンドの中の、「ぼかし半径」ってのを100ぐらいに設定(これは好みだけどな^^)し、そいつを4~5回掛けてやると・・・・・・、

こんな感じね ♪
ということで、グランデーションは終了! これはテクスチャーの下地になるわけだから、作業保存(拡張子はxcf)しとこう。
2 楕円ぼかしのやり方
最初に言っておくが、こいつはセカンドライフもテクスチャー描きも関係ない人が覚えても損はないぜ!
なぜなら、こんな写真ができるからだ b ↓

こいつは、セカンドライフのSSだけじゃなく、恋人や、かわいいクソガキや、ペットの写真なんかを加工するのに向いてるってもんだぜ!
そう思わん? ^^
で、早速やり方ね。

まず、写真をGIMP2にドラッグ&ドロップね。

ツールボックスのここをクリックして、適当に顔を囲む。

適当に囲んだら、カーソルを楕円の隅っこに持っていくと矢印のように範囲指定部分が変化するから、ひっぱったりすぼめたりして範囲を調節する。

次に、境界をぼかすをクリック!

すると、こんなコマンドが出てくるので、「ふちをぼかす量」ってとこの数値を適当にいじる。
なお、説明画面では50に設定してあるが、俺の場合はもうちっと高めの数値だったと思うぜ。(詳しくは忘れたけどww)
それから、OKをクリックしてもこの時点で見かけは変わらないんで、「あれ?何もかわんね???」と心配する必要はないぜ v

次に、選択範囲を反転すべし!

そんで、消去をクリックね。

さらに、選択を解除ね。(レイヤー画面をクリックしても範囲指定部分は消えるよ。)

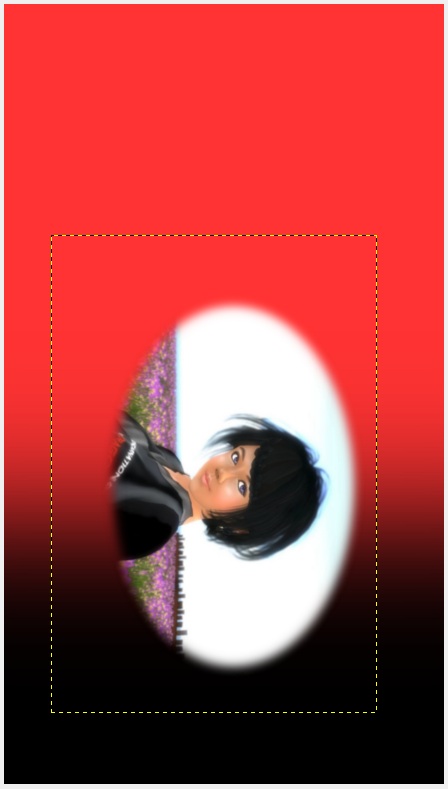
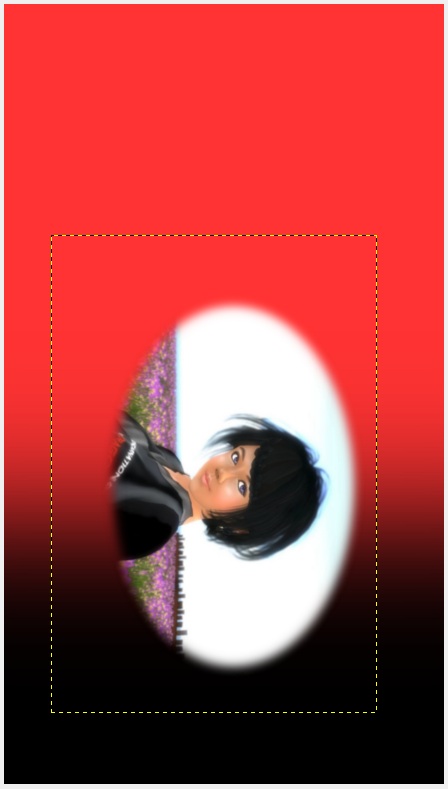
はい、できあがり ♪
だが・・・・
ちっと待てぇ~~~~!
実は、普通の加工写真作るだけならここまででいいんだけど、今回のテクスチャーにはこれではダメなんです!
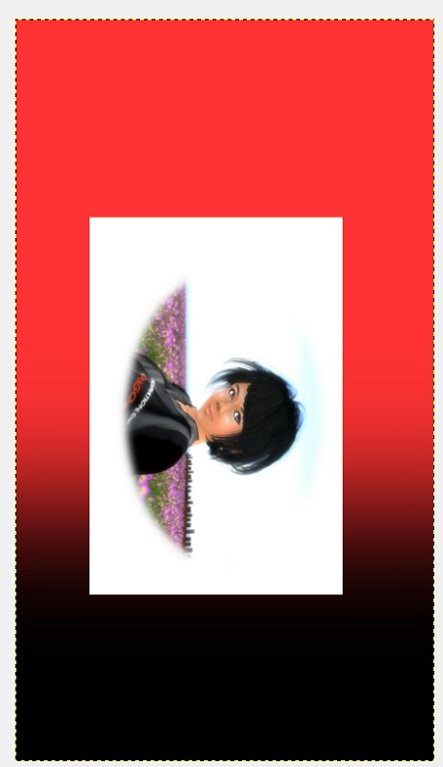
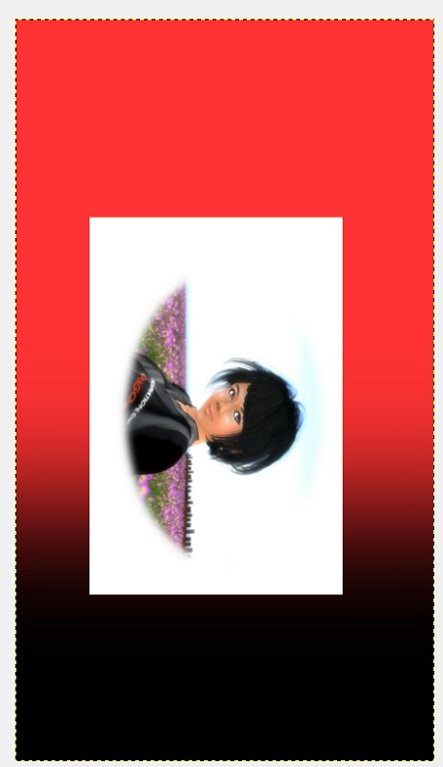
で、どこがダメなのかと言うと・・・、 まっ、百聞は一見にしかずだの! 下の画面見てくんろ ^^

画面は、下地の上にこれを貼り付けたとこなんだけど・・・、なっ、理由解かったでげしょ ^^
ということで、一旦作業を「選択範囲を反転」したところまで戻ろう!

通常の写真は、レイヤー基本色が白になってるんで、先ほどの作業を施すと周りが白になっちゃうわけだ。
で、今回の場合は、周りを透明にしてみたいと思う!
やり方は簡単! 画面のように、「アルファチャンネルを追加」をクリックして頂戴。 作業はこれだけね ♪

そんで、「消去」を押すとこうなる b

下地に貼り付けたのがこれね。

これは、実際バットに貼り付けたやつ。
さっき説明したように、境界ぼかしを多少強めに掛けたからな。 まっ、いろいろいじってみるのを勧めるよ ^-^v
さてと、今日はこの辺までにしとくか。
次回(最終)は、「3 絵の切抜きと貼り付け方」を簡単に説明して、総合調整し終了としたい!
そんじゃね (^-^)
痛ぇ~~~よぉ~~;;;
では、痛みを堪えて、「猿でき」いきますか。www
今までブログで紹介しながらバット作りしてきたもんで、自分自身どんなものができるか多少不安があったが・・・・、
ブログに先行して作っちまったぜ~~~い!
これだ! ↓

全景ね! (基本黒で、赤のグランデーションにしてある。)

ヘッド部には自分の顔(もちろんアバターのなww)を入れてみた!

その裏には、我が浅草のメイングループ「108Dragons」のロゴ入りね^^
さてと、今日の「猿でき」は、ヘッド部のテクスチャー描きで行こうと思う!
今回と次回で、長~~い説明にケリを付けるつもりだ。
なお、今まで充分細かい説明をしてきたので、今回からはある程度GIMP2を操作できることを前提に説明させてもらうぜ b
夜露死苦!
ヘッド部のテクスチャーのポイントは3つ。
それは次のとおりだ。
1 グランデーションのやり方
2 楕円ぼかしのやり方(かすみちゃんの顔ね)
3 絵の切抜きと貼り付け方(108のロゴね)
の3点!
では、1から順に説明したい ^-^v
1 グランデーションの施し方
グランデーションのやり方はいくつかあるが、先ずは最もオーソドックスなやり方ね。

レイヤーを起こし、ツールボックスの1をクリックした後、2のところで色を選択する。
今回の場合、赤から黒へのグランデーションなので、その2色に設定!

グランデーションを施したいポイントから終了させたい部分まで、クリック&ドラッグするだけね。

どや、エライ簡単だべ wwwww
次、別のやり方ね^^ (自分はこっちでやりますた ♪)

レイヤーを2枚用意し、一枚は黒一色に、その上のレイヤーを適当な位置まで赤に塗る。

赤のレイヤーがアクティブになっていることを確認し、ガウシアンぼかしを掛ける。
(ガウシアンって何だ?って聞くなよ! 俺も意味はわからねえwww)
で、ガウシアンぼかしってとこをクリックすると出てくるコマンドの中の、「ぼかし半径」ってのを100ぐらいに設定(これは好みだけどな^^)し、そいつを4~5回掛けてやると・・・・・・、

こんな感じね ♪
ということで、グランデーションは終了! これはテクスチャーの下地になるわけだから、作業保存(拡張子はxcf)しとこう。
2 楕円ぼかしのやり方
最初に言っておくが、こいつはセカンドライフもテクスチャー描きも関係ない人が覚えても損はないぜ!
なぜなら、こんな写真ができるからだ b ↓

こいつは、セカンドライフのSSだけじゃなく、恋人や、かわいいクソガキや、ペットの写真なんかを加工するのに向いてるってもんだぜ!
そう思わん? ^^
で、早速やり方ね。

まず、写真をGIMP2にドラッグ&ドロップね。

ツールボックスのここをクリックして、適当に顔を囲む。

適当に囲んだら、カーソルを楕円の隅っこに持っていくと矢印のように範囲指定部分が変化するから、ひっぱったりすぼめたりして範囲を調節する。

次に、境界をぼかすをクリック!

すると、こんなコマンドが出てくるので、「ふちをぼかす量」ってとこの数値を適当にいじる。
なお、説明画面では50に設定してあるが、俺の場合はもうちっと高めの数値だったと思うぜ。(詳しくは忘れたけどww)
それから、OKをクリックしてもこの時点で見かけは変わらないんで、「あれ?何もかわんね???」と心配する必要はないぜ v

次に、選択範囲を反転すべし!

そんで、消去をクリックね。

さらに、選択を解除ね。(レイヤー画面をクリックしても範囲指定部分は消えるよ。)

はい、できあがり ♪
だが・・・・
ちっと待てぇ~~~~!
実は、普通の加工写真作るだけならここまででいいんだけど、今回のテクスチャーにはこれではダメなんです!
で、どこがダメなのかと言うと・・・、 まっ、百聞は一見にしかずだの! 下の画面見てくんろ ^^

画面は、下地の上にこれを貼り付けたとこなんだけど・・・、なっ、理由解かったでげしょ ^^
ということで、一旦作業を「選択範囲を反転」したところまで戻ろう!

通常の写真は、レイヤー基本色が白になってるんで、先ほどの作業を施すと周りが白になっちゃうわけだ。
で、今回の場合は、周りを透明にしてみたいと思う!
やり方は簡単! 画面のように、「アルファチャンネルを追加」をクリックして頂戴。 作業はこれだけね ♪

そんで、「消去」を押すとこうなる b

下地に貼り付けたのがこれね。

これは、実際バットに貼り付けたやつ。
さっき説明したように、境界ぼかしを多少強めに掛けたからな。 まっ、いろいろいじってみるのを勧めるよ ^-^v
さてと、今日はこの辺までにしとくか。
次回(最終)は、「3 絵の切抜きと貼り付け方」を簡単に説明して、総合調整し終了としたい!
そんじゃね (^-^)
Posted by 百八龍の人 at 23:31│Comments(2)
│ブログライターかすみ
この記事へのコメント
かすみさま すごおおおおおい!
どんどん できる方になってる;;
次もがんばってーーー^^
どんどん できる方になってる;;
次もがんばってーーー^^
Posted by ☆珠姫☆ at 2010年08月12日 11:58
できてないよ~~www
ど素人がこんなん書いてて、実はちょっとはずかしいんですがなwww
ど素人がこんなん書いてて、実はちょっとはずかしいんですがなwww
Posted by カスミ at 2010年08月12日 18:42









