2010年08月06日
猿にもできた!PART19 (バットをつくろうぜ! その4)
雨の日とかたまに、アンちゃんを塾とかに迎えに行ってやることがある。
すると、奴は車に乗るなり極端に姿勢を低くするか、顔を伏せるか、まあともかく車外の人間から極力自分が見えないような姿勢をとるわけだ。
最初は気にしなかった俺も、奴が毎回同じ行動とるので不審に思い、ある日嫁にそれを話したところ・・・、
「あんたの車、トランスがガンガンで、友達に見られるのがハズイって言ってたよ!」
だってさ。 コノバカタレガァ~! wwww
それで俺は本人に直接聞いてみた!
「お前、トランスって嫌いか?」
とな www すると・・・・、
「えっ・・・、き・・・嫌いじゃないけど・・・・、このドンドンってサウンドが心臓の鼓動とシンクロして・・・;;;;」
「そっかぁ~ ♪ だよなぁ~、心臓とシンクロして気分サイコーだよな! ウハハハ」
ということで、これ以降は彼の気持ちを察し、更にボリュームアップすることにしている俺なのであった ♪ わははは
さてと、
バットづくりの続きいくっす b
前回は、グリップ部分のラバーのテクスを描くに際し、テンプレートを自作した。
今日からは、GIMP2により実際に描いていきたい ^^
GIMP2については、「スキンの描き方」や「背景ぼかし」などで何度も紹介してきたところではあるが、改めて紹介していきたいと思う。 (自分はスキン製作でかなり使い方覚えて、今は仕事にも役立ててるっす! これ、タダなのにすごい機能を持ったソフトっす v)
なお今回は、物づくり初心者の俺が、このブログを読んで下さっている同じ初心者(以下、猿という。)と一緒にバットを完成させていこうってテーマなので、画像を多用して最終的にどんな猿でもプリムによる基本的な物づくりやGIMP2の使い方が習得できるようにしたいと思ってる^-^v 夜露死苦ぅ~!
1 GIMP2のダウンロード
今まで何回も書いたなぁ~~w
GOOGLEを立ち上げ、「GIMP2 ダウンロード」とでも打ち込んで検索してくれ!
そんぐらいは頼むぜ www
2 お絵かき
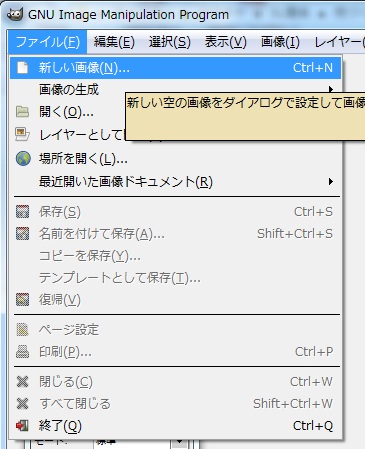
まずは、ダウンロードしたGIMP2を立ち上げる!

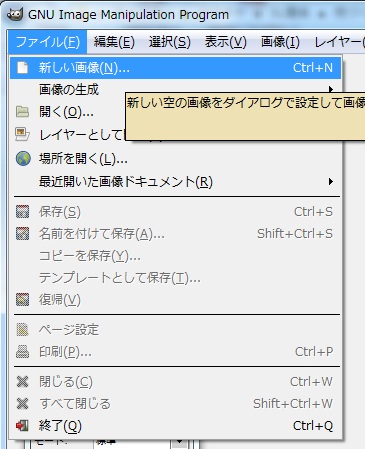
「新しい画像」をクリックする。

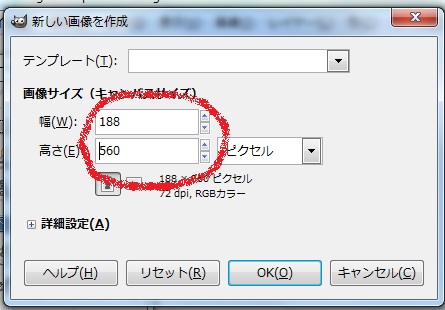
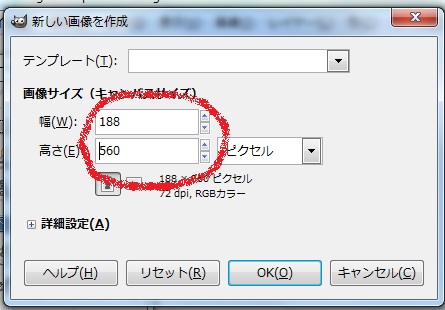
設計図から計算すると、グリップ部のプリムにテクスチャーをぐるっと巻くと、約188:560になるわけで、テクスの縦横比もそのようにする!(適当な比率にすると、貼り付けた時扁平しちゃうからねw)

現れた部分にめがけ、テンプレート(この前作ったヤツね・・・ テンプレートというより方眼尺かww)をドラッグ&ドロップする。

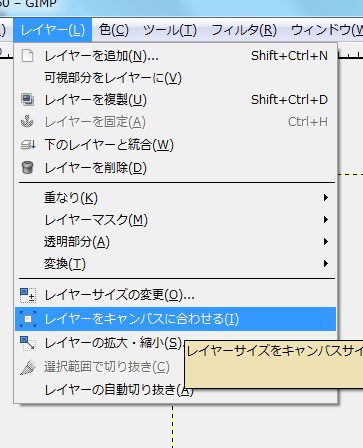
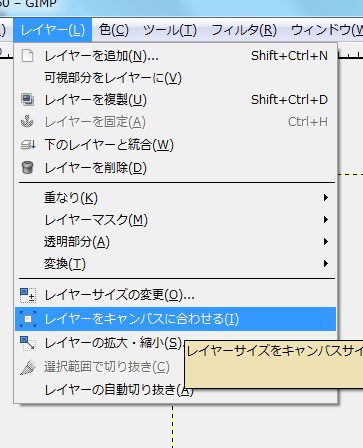
テンプレートのレイヤーをキャンバスに合わせる! (やらんでも大丈夫だけど、俺はこうしている。)

すると、こんな感じになるよ^^

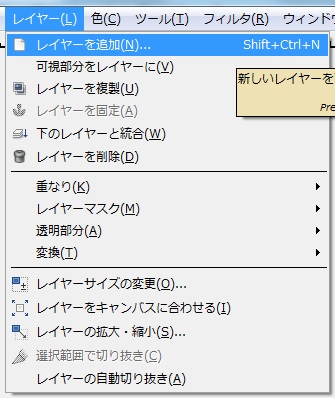
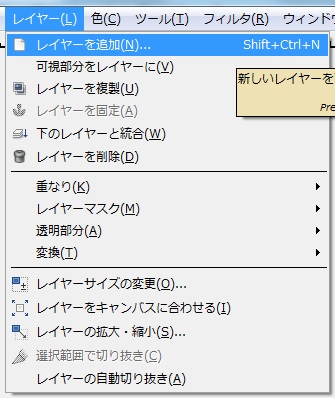
さらに、レイヤーを追加!

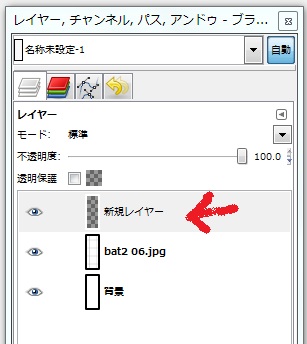
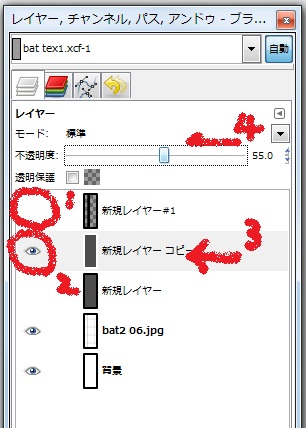
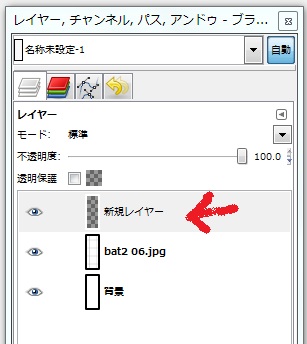
レイヤーを追加すると、右の方のウィンドウがこの様になるので、新規レイヤーってとこがアクティブになっているまんまにしとく!
(アクティブかそうでないかは、色が掛かってるか掛かってないかで判断ね^^)

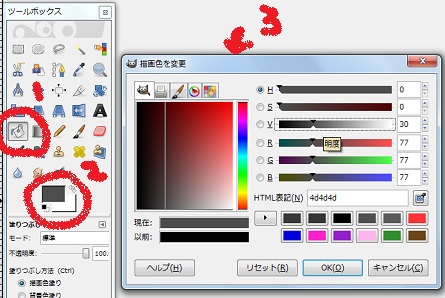
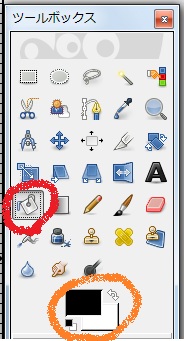
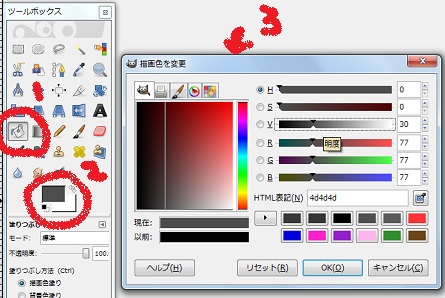
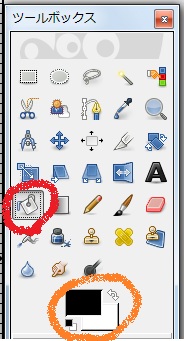
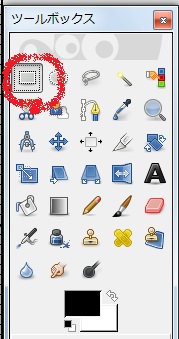
ツールボックスの1のところをクリックし、次に2をクリックすると3のボックスが出てくるから、この中を適当にいじくって、ちょい濃い目のグレーに色を設定する。
で、キャンバスをクリックすると・・・・・・、

一気にその色に染まる ^-^v

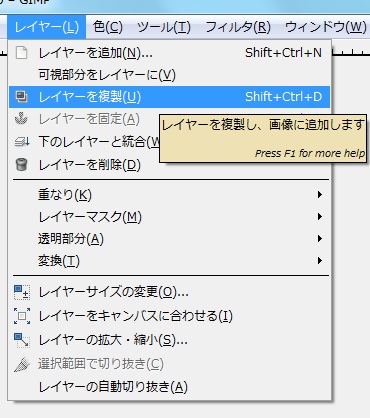
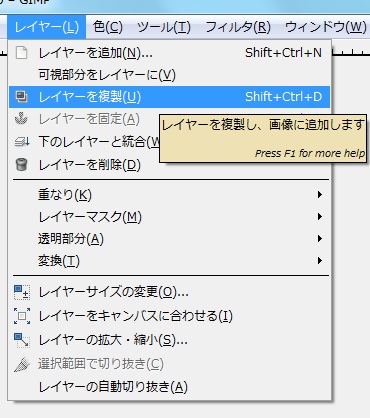
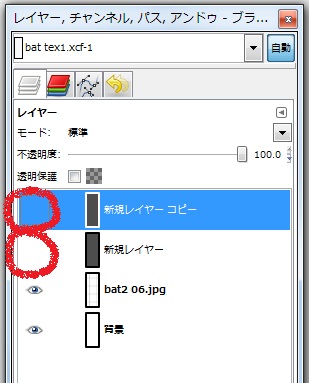
次は、今グレーで染めたレイヤーを、画像のとおりのスイッチ押してコピーする。

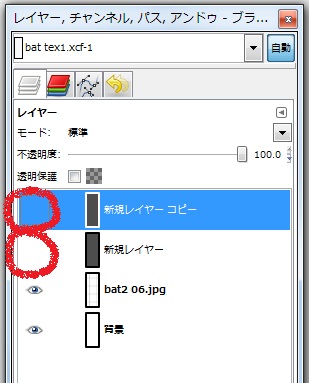
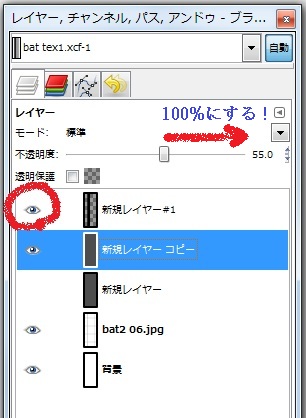
この時の右側のボックスの状態は、こんな感じね。

「新規レイヤー」と「新規レイヤーコピー」の目のマークをクリックして一旦消す。

そんで、再び新規レイヤーを起こす!
(GIMPに限らず、PC使ったお絵かきって、レイヤーを複数枚重ねて一つの絵を完成していくのが定番なんだよね。 この作業って最初は違和感あるけど、じき慣れるよ^^)

次に、ツールボックスのこのマークをクリック!

で、画面のような感じに範囲指定する。

赤丸のところを押し、オレンジ丸のところをさっきと同じ要領で「黒」に指定する。

んで、範囲指定したところに、どばっと黒インクを流すw

選択部分を解除しておこう。

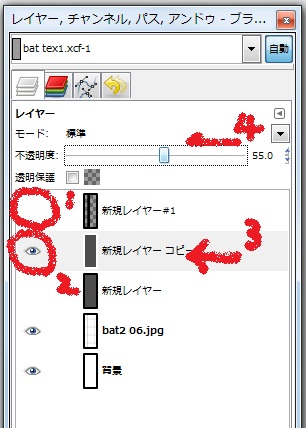
1 黒帯描いたレイヤーの目のマークを消し・・・
2 「新規レイヤーコピー」の目のマークを入れ、
3 そのレイヤーをアクティブにするべし b
4 「不透明度」を50%位まで一旦下げておく。(テンプレートが見えるようにするためね。)

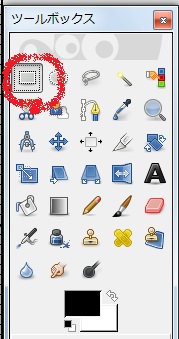
またまた、範囲指定マークをクリックし・・・・、

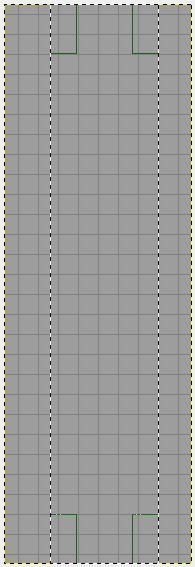
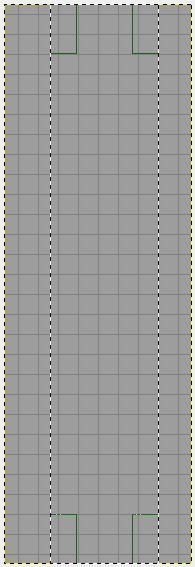
こんな感じに範囲指定する。

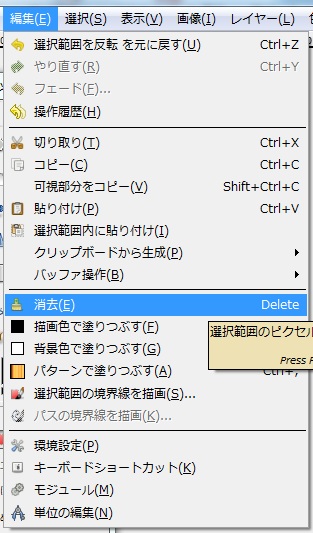
で、選択範囲を反転させ・・・、

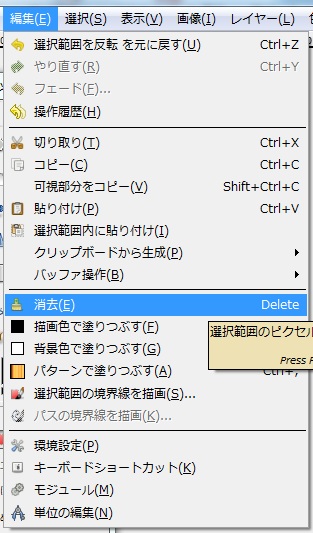
消去スイッチをオ~~~ン v

こんな感じに左右が消える!

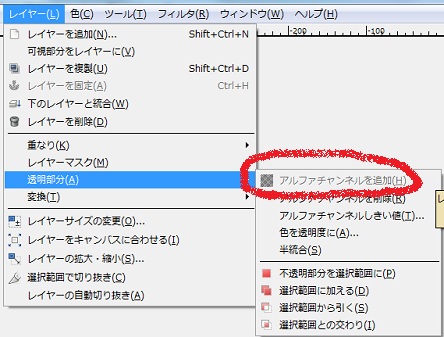
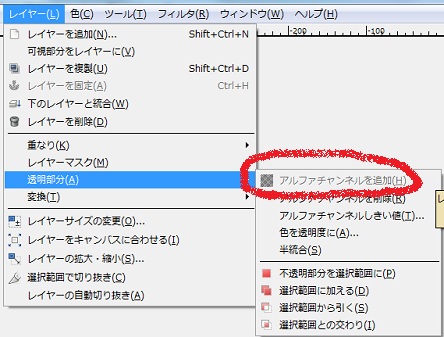
もしちゃんと消えない人がいたら、画面の様になってないはずだから、「アルファチャンネルを追加」ってところをクリックして再チャレンジしてみよう!

範囲指定も解除しとく。

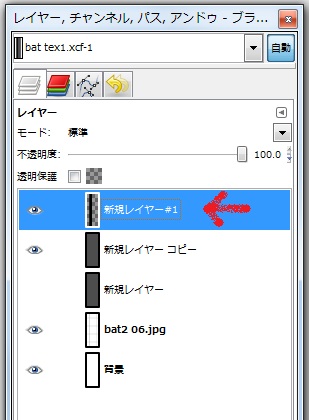
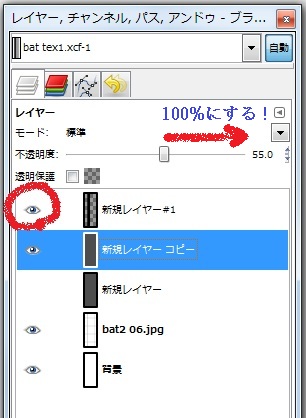
そんで、黒帯描いたレイヤーの目のマークをクリックして出現させ、「不透明度」を100%に戻すと・・・、

画面のようなストライプになるはず・・・。
(ならない人は、途中の操作が間違っておる!)

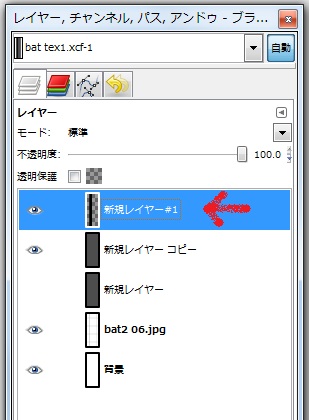
次は、黒帯を描いたレイヤーをアクティブにし・・・、

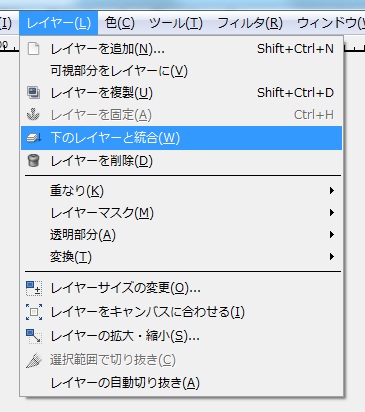
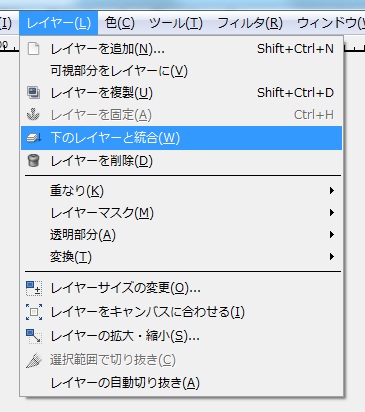
「下のレイヤーと結合」を押すと、

2つのレイヤーが合体したね^^

さてと、この辺で一旦保存しとこうかね^^

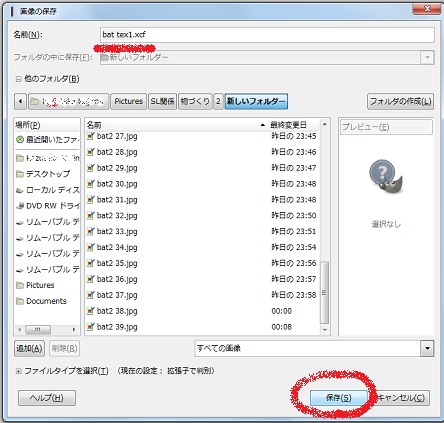
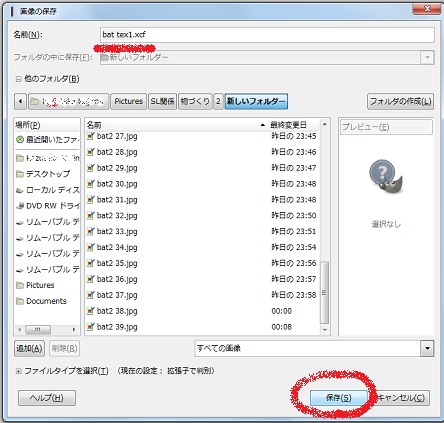
保存スイッチを押すと画面のようなウィンドウが出てくるので、名前を適当に書いて、拡張子を「.xcf」にし保存!
このXCF拡張子ってのは便利で、この保存により作られたアイコンをクリックすると、この時点での作業から再開できるってシロモノだ ^0^
ふぅ~~~、疲れたぜ!
続きは次回な b
すると、奴は車に乗るなり極端に姿勢を低くするか、顔を伏せるか、まあともかく車外の人間から極力自分が見えないような姿勢をとるわけだ。
最初は気にしなかった俺も、奴が毎回同じ行動とるので不審に思い、ある日嫁にそれを話したところ・・・、
「あんたの車、トランスがガンガンで、友達に見られるのがハズイって言ってたよ!」
だってさ。 コノバカタレガァ~! wwww
それで俺は本人に直接聞いてみた!
「お前、トランスって嫌いか?」
とな www すると・・・・、
「えっ・・・、き・・・嫌いじゃないけど・・・・、このドンドンってサウンドが心臓の鼓動とシンクロして・・・;;;;」
「そっかぁ~ ♪ だよなぁ~、心臓とシンクロして気分サイコーだよな! ウハハハ」
ということで、これ以降は彼の気持ちを察し、更にボリュームアップすることにしている俺なのであった ♪ わははは
さてと、
バットづくりの続きいくっす b
前回は、グリップ部分のラバーのテクスを描くに際し、テンプレートを自作した。
今日からは、GIMP2により実際に描いていきたい ^^
GIMP2については、「スキンの描き方」や「背景ぼかし」などで何度も紹介してきたところではあるが、改めて紹介していきたいと思う。 (自分はスキン製作でかなり使い方覚えて、今は仕事にも役立ててるっす! これ、タダなのにすごい機能を持ったソフトっす v)
なお今回は、物づくり初心者の俺が、このブログを読んで下さっている同じ初心者(以下、猿という。)と一緒にバットを完成させていこうってテーマなので、画像を多用して最終的にどんな猿でもプリムによる基本的な物づくりやGIMP2の使い方が習得できるようにしたいと思ってる^-^v 夜露死苦ぅ~!
1 GIMP2のダウンロード
今まで何回も書いたなぁ~~w
GOOGLEを立ち上げ、「GIMP2 ダウンロード」とでも打ち込んで検索してくれ!
そんぐらいは頼むぜ www
2 お絵かき
まずは、ダウンロードしたGIMP2を立ち上げる!

「新しい画像」をクリックする。

設計図から計算すると、グリップ部のプリムにテクスチャーをぐるっと巻くと、約188:560になるわけで、テクスの縦横比もそのようにする!(適当な比率にすると、貼り付けた時扁平しちゃうからねw)

現れた部分にめがけ、テンプレート(この前作ったヤツね・・・ テンプレートというより方眼尺かww)をドラッグ&ドロップする。

テンプレートのレイヤーをキャンバスに合わせる! (やらんでも大丈夫だけど、俺はこうしている。)

すると、こんな感じになるよ^^

さらに、レイヤーを追加!

レイヤーを追加すると、右の方のウィンドウがこの様になるので、新規レイヤーってとこがアクティブになっているまんまにしとく!
(アクティブかそうでないかは、色が掛かってるか掛かってないかで判断ね^^)

ツールボックスの1のところをクリックし、次に2をクリックすると3のボックスが出てくるから、この中を適当にいじくって、ちょい濃い目のグレーに色を設定する。
で、キャンバスをクリックすると・・・・・・、

一気にその色に染まる ^-^v

次は、今グレーで染めたレイヤーを、画像のとおりのスイッチ押してコピーする。

この時の右側のボックスの状態は、こんな感じね。

「新規レイヤー」と「新規レイヤーコピー」の目のマークをクリックして一旦消す。

そんで、再び新規レイヤーを起こす!
(GIMPに限らず、PC使ったお絵かきって、レイヤーを複数枚重ねて一つの絵を完成していくのが定番なんだよね。 この作業って最初は違和感あるけど、じき慣れるよ^^)

次に、ツールボックスのこのマークをクリック!

で、画面のような感じに範囲指定する。

赤丸のところを押し、オレンジ丸のところをさっきと同じ要領で「黒」に指定する。

んで、範囲指定したところに、どばっと黒インクを流すw

選択部分を解除しておこう。

1 黒帯描いたレイヤーの目のマークを消し・・・
2 「新規レイヤーコピー」の目のマークを入れ、
3 そのレイヤーをアクティブにするべし b
4 「不透明度」を50%位まで一旦下げておく。(テンプレートが見えるようにするためね。)

またまた、範囲指定マークをクリックし・・・・、

こんな感じに範囲指定する。

で、選択範囲を反転させ・・・、

消去スイッチをオ~~~ン v

こんな感じに左右が消える!

もしちゃんと消えない人がいたら、画面の様になってないはずだから、「アルファチャンネルを追加」ってところをクリックして再チャレンジしてみよう!

範囲指定も解除しとく。

そんで、黒帯描いたレイヤーの目のマークをクリックして出現させ、「不透明度」を100%に戻すと・・・、

画面のようなストライプになるはず・・・。
(ならない人は、途中の操作が間違っておる!)

次は、黒帯を描いたレイヤーをアクティブにし・・・、

「下のレイヤーと結合」を押すと、

2つのレイヤーが合体したね^^

さてと、この辺で一旦保存しとこうかね^^

保存スイッチを押すと画面のようなウィンドウが出てくるので、名前を適当に書いて、拡張子を「.xcf」にし保存!
このXCF拡張子ってのは便利で、この保存により作られたアイコンをクリックすると、この時点での作業から再開できるってシロモノだ ^0^
ふぅ~~~、疲れたぜ!
続きは次回な b
Posted by 百八龍の人 at 22:22│Comments(0)
│ブログライターかすみ









